
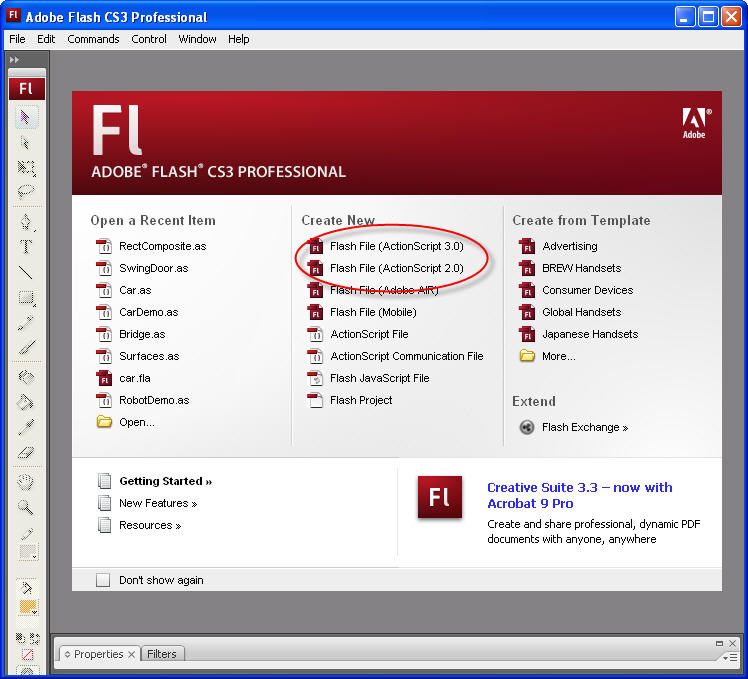
นี่คือหน้าต่างแรกที่เปิดโปรแกรมแฟลชขึ้นมา ที่วงกลมไว้จะเป็นการสร้างเอกสารเปล่าๆ โดยจะแบ่งออกเป็น
1.เอกสารที่เขียนด้วย Actionscript 3.0
2.เอกสารที่เขียนด้วย Actionscript 2.0
3.เอกสารสคริปแฟลชอื่นๆ
หรือจะเลือกที่ file แล้ว new ก็ได้
การ save file
เริ่มจากเรากำหนดสร้างไฟล์ที่ทำงานกับ ActionScript 2.0 กันก่อน เพราะ tutor ชุดนี้จะสอน as2.0

การ save ไฟล์ไปใช้งานนั้น เรามาดูกันก่อนว่าไฟล์หลักๆแล้ว Flash จะมีไฟล์อะไรบ้างที่เราต้องใช้งาน

ในการใช้งาน Flash นั้น เราจะมีไฟล์งาน สองแบบหลักๆคือที่มีนามสกุล Fla และ Swf
1.FLA เป็นไฟล์งานต้นฉบับ เก็บงาน Flash ต้นฉบับของเราไว้แก้ไขต่อภายหลัง
2.SWF เป็น ไฟล์งานสำเร็จ ที่เราทำการ publish ออกมาแล้ว พร้อมสำหรับนำไปใช้งานบนเว็ปไซท์ หรืองานอื่นๆของเรา ไฟล์นี้จะไม่สามารถทำกลับมาแก้ไขได้อีก(ยกเว้นวิชามารต่างๆ)
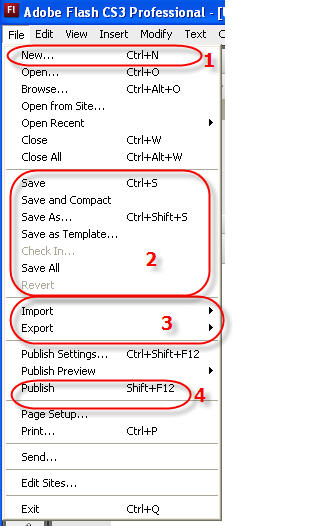
เรามาดูเมนู File ที่เราจะใช้ save งานกันบ้างดีกว่า หลักๆมีอะไรบ้าง

1.NEW ไว้สำหรับสร้างเอกสารแฟลชเปล่าๆ ใครจะทำการ์ตูน ทำเกม ทำพรีเซนท์อะไรก็แล้วแต่ เลือกสร้างเอกสารเปล่าได้เลย
2.SAVE ต่างๆ มีไว้ save ไฟล์งานต้นฉบับของเราออกมาเป็นไฟล์ FLA
3.import , export
-เมนู import มีไว้โหลดไฟล์อื่นๆเข้ามาในเอกสารแฟลชเปล่าๆของเรา เช่น รูปภาพ jpg หรือเสียงเพลง mp3 หรือไฟล์ vdo ต่างๆ สรุปคือไฟล์ทุกไฟล์ที่แฟลชใช้งานได้ เราอยากใช้งานมันในแฟลชของเรา เรา import เข้ามาได้ที่เมนูนี้
-เมนู export ไว้สำหรับเอาไฟล์งานแฟลชของเรา ที่ทำเสร็จแล้ว ออกมาใช้งานในรูปแบบอื่นๆ ที่ไม่ใช่ SWF เช่น ออกมาเป็น jpg , png , gif animation ,VDO
4.publish มีไว้สร้างไฟล์ swf ที่เราจะเอามาใช้งานในเว็ปไซท์ เกม หรือพรีเซนท์ โดยไฟล์จะออกมาเป็น swf หรือไฟล์อื่นๆเช่น HTML หรือ EXE ตามที่เรากำหนดใน publish setting โดยถ้าเราไม่กำหนด ไฟล์จะออกมาเป็น swf และ HTML ซึ่งเป็นค่าปรกติที่โปรแกรมตั้งไว้
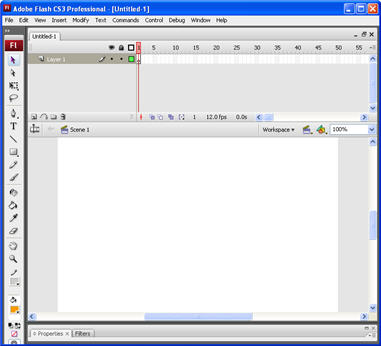
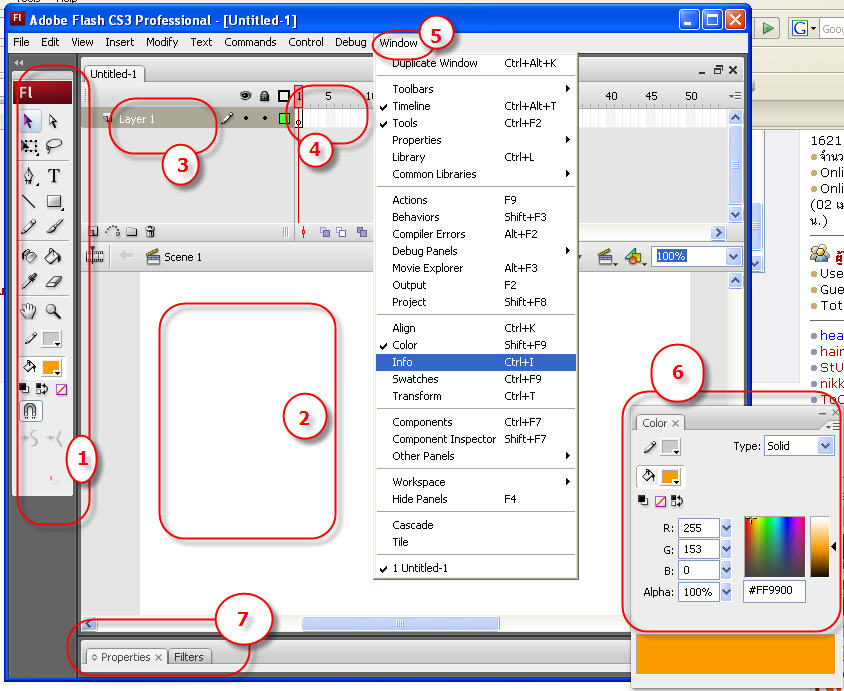
เมื่อเราสร้างเอกสารใหม่ขึ้นมา เราจะพบเครื่องมือเยอะแยะมากมาย

1.เครื่องมือวาดภาพ เส้น ดินสอ พู่กัน สี่เปลี่ยม เทสี ตัด ต่อ ย้าย ไว้สำหรับวาดการ์ตูน และกราฟฟิกต์ของเรา
2.ส่วน นี้เค้าเรียกว่า Stage(สเตจ) มีไว้สำหรับงานของเรา เราวาดการ์ตูน รูปภาพ อะไรก็ไว้ที่ Stage เป็นพื้นที่การทำงาน เราจะเห็นผลงานของเราวิ่งอยู่บน Stage นี่แหละ Stage มีขนาดกว้างและสูงที่สามารถปรับได้ ให้เล็กหรือใหญ่ตามต้องการ
3.Layer เลเยอร์สำหรับงานแฟลชของเรา เราสามารถแยกวัตถุต่างๆออกเป็นเลเยอร์ได้ เลเยอร์คือชั้นๆต่างๆที่จะทำให้เราทำงานเป็นระบบมากขึ้น เช่น เราจะแยกตัวละครไว้เลเยอร์บนสุด แต่ฉากหลังไว้ล่างสุด เพื่อที่ตัวละครจะได้เดินไปเดินมา โดยที่ฉากหลังจะอยู่นิ่ง
4.Time line มีไว้สำหรับกำหนดการเคลื่อนไหวต่างๆ เวลาที่เราทำการเคลื่อนไหวอนิเมชั่นของเรา คล้ายๆกับฟิล์มภาพยนต์ ที่ 1 ช่องมี 1 ภาพ เป็นเรื่องของอนิเมชั่นเบื้องต้น ที่เราจะทำการเล่นภาพหลายๆภาพต่อเนื่องกัน จนหลอกตาคน ให้มองเป็นภาพเคลื่อนไหว
เช่นเราวาดรูปแต่ละเฟรม เป็นแต่ละ step ต่างกันไป พอเรา play ไป ถาพก็เล่นต่อเนื่องจนเกิดเป็นการเคลื่อนไหว
สำหรับการวาดภาพเฟรมละภาพ จนเกิดเป็นภาพเคลื่อนไหวนั้น เราจะเรียกว่าเป็นอนิเมชั่นแบบ เฟรมบายเฟรม (Frame by Frame)
แต่สำหรับแฟลชแล้ว เราสารมารถทำภาพเคลื่อนไหวง่ายๆ เช่นการย้ายวัตถุ ย่อขนาดวัตถุ เปลี่ยนสีวัตถุ โดยไม่ต้องวาดทีละภาพก็ได้
ซึ่งนั่นจะสอนต่อไป
5. เมนู Window สำหรับใครที่หาเครื่องมือ หน้าหน้าต่างเครื่องมือที่หายไปไม่เจอ ขอให้มาหาที่นี่ที่เดียว เพราะเราจะสามารถแสดง และ ซ่อน เครื่องมือทุกชนิด ได้ที่นี่
6.เครื่องมี color ไว้สำหรับกำหนดสีที่เราจะวาดแบบละเอียด โดยจะสังเกตว่า color ก็มีอยู่ในเมนู window เช่นกัน
7.Properties ไว้สำหรับกำหนดคุณสมบัติให้กับสิ่งต่างๆที่เราจะใช้งาน โดย Properties จะเปลี่ยนแปลงไปตามวัตถุที่เราใช้งานในขณะนั้น
เช่น ถ้าเราใช้งานพู่กัน ก็จะเป็นการกำหนด สี ขนาดเส้น ของพู่กัน
ถ้าเราใช้งานวัตถุ จะเป็นการกำหนด ขนาดกว้าง สูง และสีสัน ของวัตถุ
เช่นเดียวกัน ถ้าเครื่องมือนี้หายไป เราก็หามันได้ในเมนู Window เหมือนเดิม
ต่อไปจะเป็นเครื่องมือวาด ติดไว้ก่อนนะครับ
|